Les jeux crash en ligne ont récemment conquis le monde...
Le magazine



Promo : 1 mois d'abonnement offert !
- Recevez votre magazine directement chez vous
- Arrêtez quand vous le souhaitez (sans engagement)
- Parution le 5 de chaque mois
- Un numéro spécial par an
- 1er mois offert puis 10 euros/mois d'abonnement
- Paiement sécurisé via PayPal
Les bons plans
Quel sac à main prendre pour voyager ?
Voyager demande une certaine préparation et le choix du sac...
Zoom sur les 4 étapes pour poser soi-même ses extensions à bandes adhésives
Les extensions de cheveux sont en ce moment très à...
Comment gagner à la roulette électronique au casino
Le jeu de la roulette est pratiqué depuis plus de...
Partenaire du site
Articles technologie
Comprendre le fonctionnement de la distance focale
Pour tout débutant en photo, il est important de connaître...
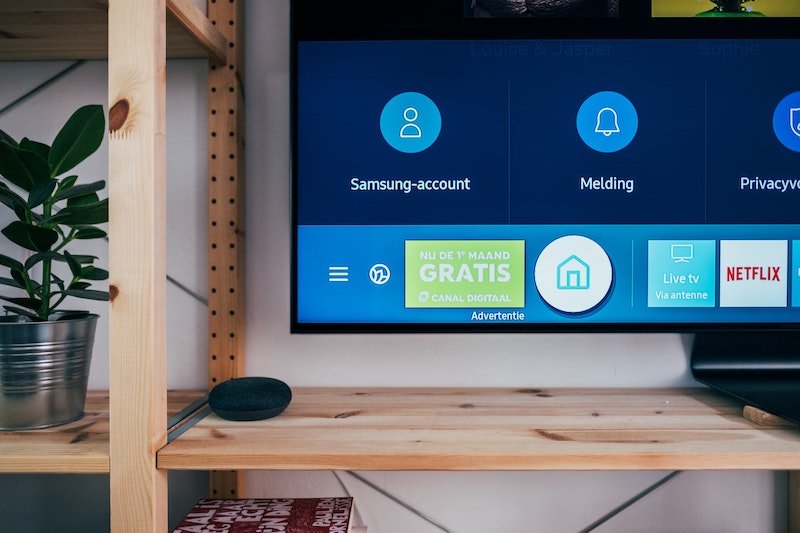
Avis sur le boîtier télé Superboost : cette box multimédia vaut elle le coup ?
Si vous êtes un accro à la télévision et que...
L’ascension des casinos mobiles en 2024 : tendances et prévisions
En 2024, l’industrie des casinos mobiles connaît une croissance exponentielle,...
Quelques petits mots de l'équipe...
Ancrée dans le cœur vibrant de Bordeaux comme magazine physique depuis 2022, nous sommes prêt à conquérir le monde numérique avec une vision moderne et une passion pour le partage des histoires et des conseils pratiques. Avec l’ambition de devenir le nouveau magazine en ligne à la mode, Epershand.net s’adresse à un public avide de découvertes et d’inspirations quotidiennes.
Depuis sa création, Epershand s’est établi comme un magazine de choix à Bordeaux, offrant à nos lecteurs un contenu riche et diversifié. Né de l’amour pour les récits profonds et de votre confiance, notre magazine a su créer une communauté fidèle, tissée autour de nos valeurs partagées d’authenticité, de curiosité et d’innovation.
Une amélioration
Face à l’évolution rapide du paysage médiatique et aux nouveaux besoins dont vous nous avez évoqué, nous avons décidé d’embrasser le numérique, marquant une nouvelle ère dans notre histoire. Cette transition vers Epershand.net n’est pas simplement une évolution de plateforme, mais une réaffirmation de notre engagement à enrichir votre vie, en déployant la magie d’Epershand au-delà des frontières de Bordeaux jusqu’à toucher le public français.
Nous voyons cette évolution comme une opportunité de fusionner le meilleur des deux mondes : la profondeur et la qualité du journalisme traditionnel avec l’accessibilité et l’interactivité offertes par le numérique. Epershand.net est notre réponse à un monde en quête constante de connexion, d’exploration et de découverte.
Notre engagement envers la diversité et la qualité du contenu est inébranlable. Chaque article, chaque reportage, et chaque conseil reflète notre passion pour offrir une information fiable, enrichissante et inspirante. Votre voyage avec Epershand.net ne fait que commencer !
Nous vous invitons à plonger plus profondément dans notre univers en rejoignant notre communauté sur les réseaux sociaux et en vous abonnant à notre newsletter. C’est votre opportunité de rester au courant des tendances, de recevoir des contenus exclusifs et de faire partie d’un groupe de personnes partageant les mêmes idées.
Encore merci…
Bien évidemment, nous tenons à exprimer notre profonde gratitude envers vous (les sponsors et lecteurs) pour votre confiance et votre soutien continu. Sans vous, cette transition pour passer d’un magazine à une plateforme en ligne ne serait pas possible. Votre enthousiasme et votre engagement envers Epershand.net nous motivent à pousser les limites de ce que nous pouvons offrir, en cherchant toujours à dépasser vos attentes.
Votre confiance nous inspire et nous rappelle pourquoi nous faisons ce que nous faisons. C’est avec vous et pour vous que nous continuons à construire Epershand.net, s’efforçant de rendre chaque article plus intéressant, chaque découverte plus enrichissante, et chaque moment passé avec nous véritablement mémorable.
À très vite pour la suite de notre histoire.
L’équipe d’Epershand
Articles animaux
Combien de temps vit un hamster ? Décryptage de leur espérance de vie et conseils pour l’optimiser
Si l’idée d’adopter un hamster vous trotte dans la tête,...
Pourquoi mon chien mange de l’herbe ?
Comprendre pourquoi votre chien mange de l’herbe peut être crucial...
Mon chat mâle stérilisé peut-il avoir des chaleurs ?
Dans le monde des propriétaires de chats, les questions entourant...
Nos lecteurs parlent de nous
"Je suis tombé par hasard sur Epershand en cherchant des informations sur les dernières innovations en matière de tech durable, et je n'ai pas été déçu ! Les articles sont bien recherchés, informatifs et offrent une perspective unique sur la technologie verte. "
"Je suis constamment à la recherche des meilleures affaires, que ce soit pour des achats quotidiens ou des occasions spéciales, et Epershand est devenu ma référence absolue en la matière. Les conseils partagés sont non seulement pratiques et faciles à appliquer, mais ils sont aussi incroyablement diversifiés."
"Chaque numéro du magazine Epershand est une fenêtre ouverte sur des cuisines du monde que je n'aurais jamais imaginé explorer. Les recettes sont à la fois authentiques et adaptées aux ingrédients locaux. C'est devenu ma principale source d'inspiration pour les dîners en famille ou entre amis."
"En tant qu'adepte de voyages, j'ai visité de nombreux sites et blogs pour m'inspirer et planifier mes aventures. Cependant, depuis que j'ai découvert celui-ci, ma façon de voyager a totalement changé. "
Articles cuisine et recette
Par quoi remplacer le fromage blanc dans une recette : Les alternatives gourmandes
Chers amateurs de cuisine, il arrive parfois que l’on se...
Avec quoi mélanger la betterave pour bébé ? Des idées savoureuses pour diversifier son alimentation
Ah, la découverte des saveurs ! C’est toujours un moment...
Articles voyage et découverte
Que faire au Laos en 15 jours : Un voyage inoubliable
Vous êtes avides d’aventure et de découverte et avez la...
Trouvez un hébergement de qualité à Honfleur sans vous ruiner
Charmante ville portuaire située en Normandie, Honfleur est une destination...