Dans un monde où les finances personnelles deviennent de plus...
Le magazine



Promo : 1 mois d'abonnement offert !
- Recevez votre magazine directement chez vous
- Arrêtez quand vous le souhaitez (sans engagement)
- Parution le 5 de chaque mois
- Un numéro spécial par an
- 1er mois offert puis 10 euros/mois d'abonnement
- Paiement sécurisé via PayPal
Les bons plans
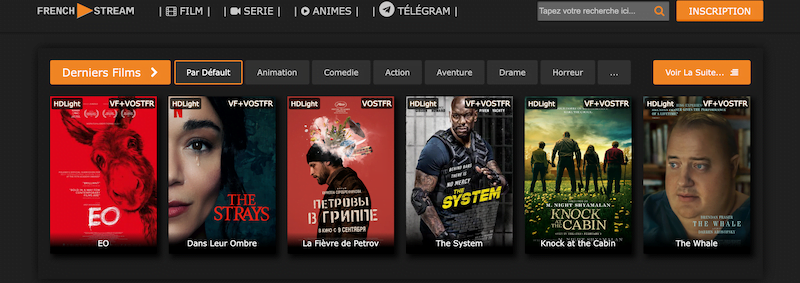
French Stream : L’adresse qui marche en 2023
L’incontournable site français de streaming FrenchStream propose un vaste choix...
VoirAnime.com : Nouvelle adresse de la plateforme manga streaming
Le streaming d’animes en ligne est largement disponible depuis longtemps...
Lelscan : Plateforme de lecture en ligne de manga
Dans cet article, nous allons explorer ensemble la plateforme de...
Partenaire du site
Articles technologie
Qu’est-ce que la mémoire eMMC ? Guide complet sur les avantages et limitations
Malgré leur présence de moins en moins marquée sur le...
Découvrez Writesonic : la révolution des créateurs de contenu
Les écrivains, les blogueurs et les professionnels du marketing ont...
Quelques petits mots de l'équipe...
Ancrée dans le cœur vibrant de Bordeaux comme magazine physique depuis 2022, nous sommes prêt à conquérir le monde numérique avec une vision moderne et une passion pour le partage des histoires et des conseils pratiques. Avec l’ambition de devenir le nouveau magazine en ligne à la mode, Epershand.net s’adresse à un public avide de découvertes et d’inspirations quotidiennes.
Depuis sa création, Epershand s’est établi comme un magazine de choix à Bordeaux, offrant à nos lecteurs un contenu riche et diversifié. Né de l’amour pour les récits profonds et de votre confiance, notre magazine a su créer une communauté fidèle, tissée autour de nos valeurs partagées d’authenticité, de curiosité et d’innovation.
Une amélioration
Face à l’évolution rapide du paysage médiatique et aux nouveaux besoins dont vous nous avez évoqué, nous avons décidé d’embrasser le numérique, marquant une nouvelle ère dans notre histoire. Cette transition vers Epershand.net n’est pas simplement une évolution de plateforme, mais une réaffirmation de notre engagement à enrichir votre vie, en déployant la magie d’Epershand au-delà des frontières de Bordeaux jusqu’à toucher le public français.
Nous voyons cette évolution comme une opportunité de fusionner le meilleur des deux mondes : la profondeur et la qualité du journalisme traditionnel avec l’accessibilité et l’interactivité offertes par le numérique. Epershand.net est notre réponse à un monde en quête constante de connexion, d’exploration et de découverte.
Notre engagement envers la diversité et la qualité du contenu est inébranlable. Chaque article, chaque reportage, et chaque conseil reflète notre passion pour offrir une information fiable, enrichissante et inspirante. Votre voyage avec Epershand.net ne fait que commencer !
Nous vous invitons à plonger plus profondément dans notre univers en rejoignant notre communauté sur les réseaux sociaux et en vous abonnant à notre newsletter. C’est votre opportunité de rester au courant des tendances, de recevoir des contenus exclusifs et de faire partie d’un groupe de personnes partageant les mêmes idées.
Encore merci…
Bien évidemment, nous tenons à exprimer notre profonde gratitude envers vous (les sponsors et lecteurs) pour votre confiance et votre soutien continu. Sans vous, cette transition pour passer d’un magazine à une plateforme en ligne ne serait pas possible. Votre enthousiasme et votre engagement envers Epershand.net nous motivent à pousser les limites de ce que nous pouvons offrir, en cherchant toujours à dépasser vos attentes.
Votre confiance nous inspire et nous rappelle pourquoi nous faisons ce que nous faisons. C’est avec vous et pour vous que nous continuons à construire Epershand.net, s’efforçant de rendre chaque article plus intéressant, chaque découverte plus enrichissante, et chaque moment passé avec nous véritablement mémorable.
À très vite pour la suite de notre histoire.
L’équipe d’Epershand
Articles animaux
Pourquoi mon chien mange de l’herbe ?
Comprendre pourquoi votre chien mange de l’herbe peut être crucial...
Chien mignon : Top 10 des races les plus mignonnes !
Notre classement des races de chiens les plus mignonnes Ah,...
Conseils et astuces pour prendre soin du crin de son cheval
Les crins du cheval sont souvent considérés comme l’un des...
Nos lecteurs parlent de nous
"Je suis tombé par hasard sur Epershand en cherchant des informations sur les dernières innovations en matière de tech durable, et je n'ai pas été déçu ! Les articles sont bien recherchés, informatifs et offrent une perspective unique sur la technologie verte. "
"Je suis constamment à la recherche des meilleures affaires, que ce soit pour des achats quotidiens ou des occasions spéciales, et Epershand est devenu ma référence absolue en la matière. Les conseils partagés sont non seulement pratiques et faciles à appliquer, mais ils sont aussi incroyablement diversifiés."
"Chaque numéro du magazine Epershand est une fenêtre ouverte sur des cuisines du monde que je n'aurais jamais imaginé explorer. Les recettes sont à la fois authentiques et adaptées aux ingrédients locaux. C'est devenu ma principale source d'inspiration pour les dîners en famille ou entre amis."
"En tant qu'adepte de voyages, j'ai visité de nombreux sites et blogs pour m'inspirer et planifier mes aventures. Cependant, depuis que j'ai découvert celui-ci, ma façon de voyager a totalement changé. "
Articles cuisine et recette
Quel accompagnement servir avec une pierrade ?
Alors que les soirées se rafraîchissent, nous cherchons tous des...
Les grenades : comment sont-elles devenues des super-aliments ?
Les grenades semblent être un fruit intimidant. Mais percer la...
Conseil et astuce : Quelle huile choisir pour ma fondue bourguignonne ?
La fondue bourguignonne est une recette conviviale qui se partage,...
Articles voyage et découverte
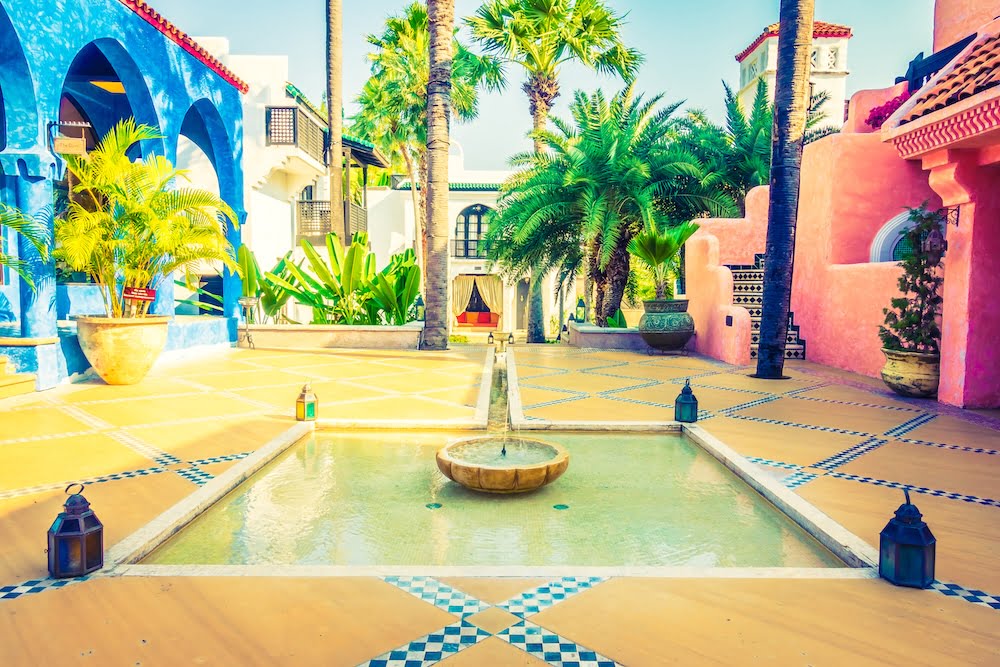
Déco : Top 7 des objets à ramener lors de son voyage au Maroc
Le Maroc, avec ses panoramas éclatants, ses arômes captivants et...
Top 7 des meilleurs Riads de Marrakech
Si vous recherchez une expérience authentique et mémorable lors de...
Existe-t-il des vols à tout petit prix ?
Les voyages sont une expérience enrichissante mais les coûts des...